[フォトショップ] レイヤーごとにファイルを出力するスクリプト
篠原 隆司
アフィリエイト広告を利用しています
このページの内容が役に立ったら X (旧twitter) でフォローして頂けると励みになります
挨拶や報告は無しで大丈夫です
フォトショップで、レイヤーごとにファイルを出力します。
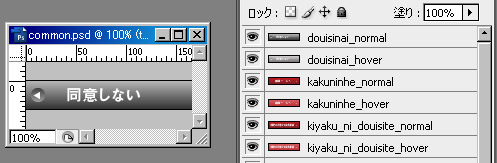
ちなみに、下の画像をご確認ください。
こんな感じにレイヤーを分けています。
1つのレイヤー = 1つのボタン画像 となっています。
これを、一気にレイヤーごとにファイルに保存していくスクリプトの紹介です。
レイヤー別に出力できるファイルの種類
表示状態のレイヤーを、レイヤー単位でファイルに出力します。
出力画像形式 PSD, PNG, BMP, JPG に対応しています。
レイヤー別にファイルに書き出す実行方法
対象のファイルを開き、「ファイル」→「スクリプト」→「参照」から
本ファイルを選択してください。
最初に、保存先を聞かれますので、ルートからのパスを入力してフォルダを選択してください。
次に、どの出力形式で出力するかダイアログが出てきます。
目的の形式が出るまで「キャンセル」を選択し、目的の形式の時「OK」をクリックしてください。
これで、レイヤーごとにファイルが作成されます。
レイヤー別に書き出す出力ファイル名
レイヤー名+拡張子となります。
あらかじめレイヤー名を設定しておいてください。
拡張子はファイルタイプによって自動的に付加しますのでレイヤー名には不要です。
レイヤー別にファイル出力するスクリプトを作った環境
windows フォトショップcs3で、制作しています。
他の環境って互換性あるのかな?
謝辞
http://sygnas.tv/arc/ruputer/2007/07/post_198.html
ファイル出力において、上記のページのスクリプトを参考にさせて頂きました。
ダウンロード
aulta_layer2files.zip をダウンロードする。
解凍してご使用ください。
ソースコードに興味がある方へ
※同日 21:10追記
スクリプトを利用するだけの方は、上記のzipファイルをダウンロードして頂ければ利用できます。
ここからは、技術的な内容になりますので、興味がある方は読んでみてください。
まず、ソースコードです。
/*
* ●こぴーらいと @2009
* 作成者 : aulta
* 配布元 : https://aulta.co.jp/
* ツイッター : @aulta : http://twitter.com/aulta/
* 改変、再配布などは自由です。
*
* ●謝辞
* http://sygnas.tv/arc/ruputer/2007/07/post_198.html
* ファイル出力において、上記のページのスクリプトを参考にさせて頂きました。
*/
var aulta = {
utility : {
trim : function(text){
if (text == null) return '';
return text.replace(/^[ ]+|[ ]+$/g, '');
}
}
, // レイヤーごとに書き出し
layer2file : {
val : {
layers : []
, formats : ['PSD', 'PNG', 'BMP', 'JPG']
}
,
run : function(){
// 保存先をセット
var pathSave = aulta.setSavePath();
if (pathSave.length == 0) return;
// 対象レイヤーを取得して、全レイヤーを非表示に。
(function(){
for (var i = 0, j = activeDocument.layers.length; i < j; i++){
var lay = activeDocument.layers[i];
if(lay.visible != false){
aulta.layer2file.val.layers.push(lay);
lay.visible = false;
}
}
})();
// 形式を尋ねながら出力
var arr = aulta.layer2file.val.formats;
for (var i = 0, j = arr.length; i < j; i++){
if (confirm(arr[i] + ' 形式で出力しますか?')){
// 出力処理
(function(doc, format, arrLayers){
for (var i = 0, j = arrLayers.length; i < j; i++){
var lay = arrLayers[i]
, fileName = pathSave + lay.name;
lay.visible = true;
aulta.saveImage(doc, fileName, format); // 出力
lay.visible = false;
}
})(activeDocument, arr[i], aulta.layer2file.val.layers);
}
}
// 表示状態を元に戻す
(function(arr){
for (var i = 0, j = arr.length; i < j; i++){
arr[i].visible = true;
}
})(aulta.layer2file.val.layers);
alert('終了しました。');
}
}
, // 保存先を取得
setSavePath : function(){
var buf = prompt('保存先のディレクトリをフルパスで入力してください。', activeDocument.path);
buf = aulta.utility.trim(buf);
if (buf.length == 0) return '';
return buf + (buf.substr(buf.length - 1) == '\' ? '' : '\');
}
, // ファイル保存
saveImage : function(doc, fileName, format){
var opt;
switch( format ){
case 'PSD':
opt = new PhotoshopSaveOptions();
opt.alphaChannels = true;
opt.embedColorProfile = true;
opt.annotations = true;
opt.layers = false;
opt.spotColors = true;
opt.ext = '.psd';
break;
case 'PNG':
opt = new PNGSaveOptions();
opt.interlaced = false;
opt.ext = '.png';
break;
case 'BMP':
opt = new BMPSaveOptions();
opt.alphaChannels = false;
opt.depth = BMPDepthType.TWENTYFOUR;
opt.osType = OperatingSystem.WINDOWS;
opt.rleCompression = false;
opt.ext = '.bmp';
break;
case 'JPG':
opt = new JPEGSaveOptions();
opt.embedColorProfile = true;
opt.formatOptions = FormatOptions.STANDARDBASELINE;
opt.matte = MatteType.BACKGROUND;
opt.quality = 9;
opt.ext = '.jpg';
break;
}
var fileObj = new File( fileName + opt.ext );
doc.saveAs( fileObj, opt, true, Extension.LOWERCASE );
}
};
(function(){
aulta.layer2file.run();
})();まず、21行目で、aultaオブジェクトを作っています。
次のような構成になっています。
aulta.utility ユーティリティ
aulta.utility.trim トリム
aulta.layer2file レイヤー to ファイル
aulta.layer2file.val 変数
aulta.layer2file.val.layers レイヤー配列
aulta.layer2file.val.formats ファイルフォーマット
aulta.layer2file.run 実行
aulta.setSavePath 保存先をセット
aulta.saveImage 画像を保存
実行していく順番は次のようになります。
一番最後、118行目が最初に呼び出されます。
aulta.layer2file.run();
つまり、「レイヤー to ファイル」を「実行」です。
で、ここから26行目の run に入っていきます。
この中で行っていることは、
1.保存先のパスをセット
2.レイヤーを配列に格納していく
→ 非表示のレイヤーは処理対象外とする
→ レイヤーの表示状態を全て非表示にする
3.PSD、PNG、BMP、JPGの順に処理していく。
→ ダイアログでユーザーに確認し、OKがクリックされれば処理する
→ 対象のレイヤー1つを表示する。
→ 保存処理を行う
→ 処理後レイヤーを非表示にする
→ 次のレイヤーに移動し繰り返す
4.処理完了後、レイヤーは全て非表示になっていますので、元の表示状態に戻します。
このような流れになります。