Flutterの普段の作業の始め方
篠原 隆司
アフィリエイト広告を利用しています
このページの内容が役に立ったら X (旧twitter) でフォローして頂けると励みになります
挨拶や報告は無しで大丈夫です
ここまでで事前準備は整いました。
次は、開発環境を閉じたとき(PCを再起動したとき)などに、作業を再開するためのルーティンを記していきます。
作業を始める準備(Windows)
前回のプロジェクトの続きを行う場合
フォルダを開く
エクスプローラからプロジェクトのフォルダを開きます。
(例)D:\projects\my_app続けて、ファイル共有経由でmac側のプロジェクトのフォルダを開きます。
(例)\\192.168.11.2\aulta\projects\my_appこの2つを横に並べて置いておきます。
VSCodeを起動する
「Windows10向けの準備」で用意した vscode.bat をダブルクリックして起動します。
(例)D:\apps\flutter_windows_3.3.10-stable\vscode.bat終了するときは普通に右上の X ボタンから閉じます。
mac との同期開始
「Flutter開発のためのWindowsとmacの同期設定」で用意した auto_sync.bat をダブルクリックして開始します。
(例)D:\projects\my_app\_scripts\auto_sync.bat終了するときは同フォルダ内の「_auto_sync.stop」の先頭のアンダーバーを削除し「auto_sync.stop」にリネームします。
ターミナルからmacに接続する
mac側の操作は、WindowsからSSHを使って行います。
Windowsからターミナル(TeraTermなど)を起動し、次のコマンドを実行します。
# もともとのパスを確認
echo $PATH
# カレントディレクトリに移動
cd
# flutter のパスを追加(一時的)
export PATH="$PATH:`pwd`/apps/flutter_macos_3.3.10-stable/flutter/bin"
# パスを確認
echo $PATH
# バージョンを確認
flutter --version
# ドクター
flutter doctorいろいろやってますが、必要なのはパスを追加する一文だけです。
他はおまけです。
FlutterをmacOSにセットアップで「パスを通さない」選択をしているのでターミナルから接続するたびにパスの設定を行うようになります。
シミュレータや実機での確認(mac)
※正確には Windows のターミナルから mac に接続して操作
# プロジェクトのディレクトリに移動
cd ~takashi/app/aulta/my_app
# 実行する、この後実行する端末の選択になる
flutter run
# 使用できる端末を確認
flutter devices
# 端末を指定して実行する場合
flutter run --device-id "SC 02M"
flutter run --device-id "iPhone 14"ホットリロード / ホットリスタート
まずはターミナルから flutter run で起動します。
今回は次のように iPhone 14 のシミュレータの場合です。
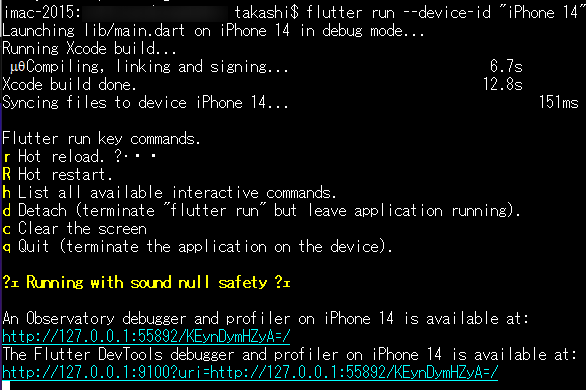
flutter run --device-id "iPhone 14"すると、シミュレータ画面にアプリが起動して表示され、ターミナルは次のようになっていると思います。

黄色の文字が答えですが、この状態で「r」キーを押すとホットリロード、「SHIFT + r」キーを押すとホットリスタートが行われます。
シミュレータの終了
実行したあとは、普段のアプリの終了と同じように起動中のアプリ一覧の画面を出して、上にスワイプで飛ばします。
と同時にターミナルのほうも実行中から入力待ちに戻ります。
新しいプロジェクトを作る(mac)
※正確には Windows のターミナルから mac に接続して操作
# プロジェクトを作成するディレクトリに移動
cd ~takashi/app/aulta
# my_app というアプリを作る
flutter create my_appファイル共有にて、my_app ディレクトリを windows のプロジェクトフォルダにコピー
プラグインをインストールするとき
流れとしては、まずmac側でインストールを行い、 pubspec.yaml をWindowsに持ってきて、Windowsからは flutter pub get する流れです。
ここでは例として「nfc_manager」をインストールしてみます。
mac側でインストール
Windowsからmacに接続したターミナルにて次を実行します。
# cd 【pubspec.yaml と同じ階層】
flutter pub add nfc_managermac側の更新分をwindowsに同期
Windows側のプロジェクト内のファイルを何か更新
auto_sync によりWindowsとmacを同期させます。
もしくはエクスプローラから直接 macの pubspec.yaml を Windowsの pubspec.yaml に上書きしてもOKです。
Windows側に適用
Windoes側はVSCodeから行いましょう。
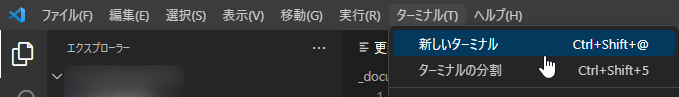
VSCodeを起動して、上部メニュー「ターミナル」から「新しいターミナル」をクリックします。

Windows側からは個別インストールじゃなく、pubspec.yaml を基に良い感じにやってもらったら良いので flutter pub get でOKです。
# パスを確認
echo $PATH
# cd 【pubspec.yaml と同じ階層】
flutter pub getちなみにWindows側は、VSCodeに知ってもらうためだけに行いますので、コーディングするだけなら不要です。
エラーが出たとき
Building with plugins requires symlink support.
Please enable Developer Mode in your system settings. Run
start ms-settings:developers
to open settings.こちらのようなエラーが出たときは、Windowsのシステム設定 > 更新とセキュリティ > 開発者向け > 開発者モード を「ON」です。
