FlutterでiOSアプリを開発する準備
篠原 隆司
アフィリエイト広告を利用しています
このページの内容が役に立ったら X (旧twitter) でフォローして頂けると励みになります
挨拶や報告は無しで大丈夫です
iOSアプリを開発するには mac が必要です。
mac が・・・というか XCode が必要です。なので mac が必要です。
ということで、Windows単体では開発することはできません。
本記事での環境
iMac (Retina 5K, 27-inch, Late 2015)
macOS Monterey
こちらにインストールしていきます。
公式のインストールマニュアル
ヘッダー内 右上「Get started」をクリック
「macOS」をクリック
ここにやり方が書かれていますのでこの通りやっていきます。
iOSアプリ開発向けのセットアップ
XCode をインストール
https://apps.apple.com/us/app/xcode/id497799835
普通にインストールすればOKです。
ターミナルから下記を実行
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunchXcode初回起動時はライセンス画面などが出るので、普通にXcodeを起動して確認しておきます。
CocoaPods の更新
flutter doctorflutter doctor で次のようなメッセージが出ている場合は更新が必要です。
! CocoaPods 1.8.4 out of date (1.11.0 is recommended).
CocoaPods is used to retrieve the iOS and macOS platform side's plugin
code that responds to your plugin usage on the Dart side.
Without CocoaPods, plugins will not work on iOS or macOS.
For more info, see https://flutter.dev/platform-plugins
To upgrade see
https://guides.cocoapods.org/using/getting-started.html#installation for
instructions.https://guides.cocoapods.org/using/getting-started.html#installation
こちらのとおり「gem install cocoapods」で更新するだけなのですが、別の問題が重なってきます。
手順については、下記を参考に「調査結果からの考察、対策を実行する」から行いました。
https://qiita.com/ryamate/items/e51c77fbabc2aec185fc
pod --version
sudo gem install cocoapods上記リンク先の最後の手順と重なりますが、cocoapods のアップデートが成功すればOKです
pod --version1.11.3iOS シミュレータの準備
ターミナルから下記を実行して、シミュレータを起動
open -a Simulatorシミュレータが起動したら、File > Open Simulator でスマホバージョンの切り替えができます。
Window > Physical Size で「物理サイズ」
シンプルなFlutterアプリを作成して実行
ここで実際にFlutterアプリを作成して実行できるところまでを確認します。
# プロジェクトを作成するディレクトリに移動
cd ~takashi/app/aulta
# my_app というアプリを作る
flutter create my_app
# 作成されたディレクトリの中へ
cd my_app
# 実行する
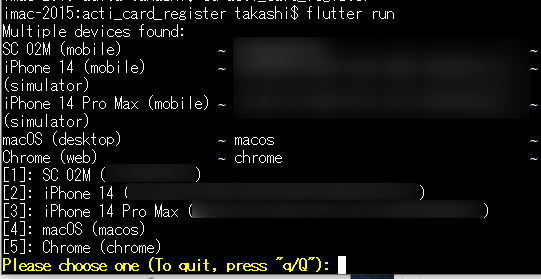
flutter run
実行するデバイスを選択できます。
[1] USB接続しているアンドロイドスマホ
[2] シミュレータの iPhone 14
[3] シミュレータの iPhone 14 Pro Max
[4] macアプリのことかな?
[5] Webアプリということかな?
※シミュレータ本体は先に自分で起動しておく必要があります。(手順は上述)
ということで、2 を入力してみました。
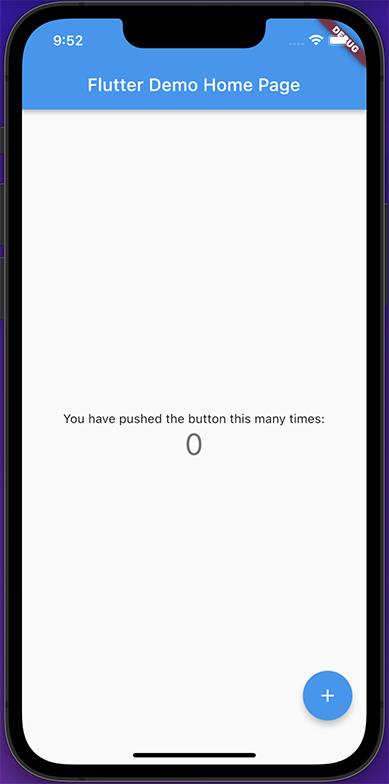
しばらくするとシミュレータ内でアプリが起動しました。

右下の「+」をタップすると、中央の数字がカウントアップするアプリのようです。
終了するには、シミュレータ内からアプリを終了させます。
(画面下から上にスワイプしてポイ方式)
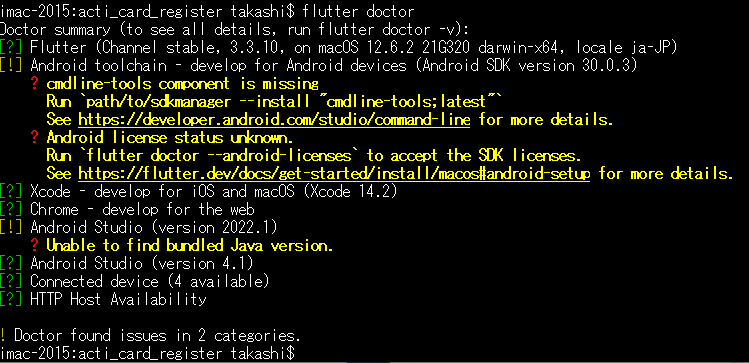
flutter doctor
最後に flutter doctor で確認しておきましょう。
flutter doctor
XCode が緑色に変わり、警告もなくなっています。