X(Twitter) APIについて
篠原 隆司
アフィリエイト広告を利用しています
このページの内容が役に立ったら X (旧twitter) でフォローして頂けると励みになります
挨拶や報告は無しで大丈夫です
2023年、イーロンマスクさんにより「Twitter」から「X」に名称が変わりました。
ここでは説明の都合で「Twitter」であったり「X」であったり表現の仕方が変わる場合がありますが、どちらも同じものを指していることとしてお読み頂ければと思います。
※執筆時点ではAPIの名称は公式にも「TwitterAPI」と呼ばれています。
開発者プラットフォーム
XのAPIを開発するには「開発者プラットフォーム」での登録が必要になります。
■ 開発者プラットフォーム
https://developer.twitter.com/ja
事前に X から登録申請したいアカウントでログインしておきます。
右上に X のプロフィールアイコンが表示されるので異なるアカウントであれば X からログインしなおします。
■ ドキュメント > Twitter API ホーム
https://developer.twitter.com/ja/docs/twitter-api
APIキーの準備
最初の画面
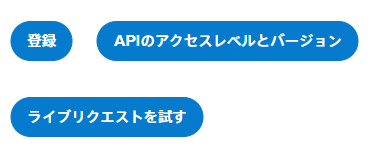
Twitter API ホームに移動します。
https://developer.twitter.com/ja/docs/twitter-api
【登録】ボタンをクリックします。

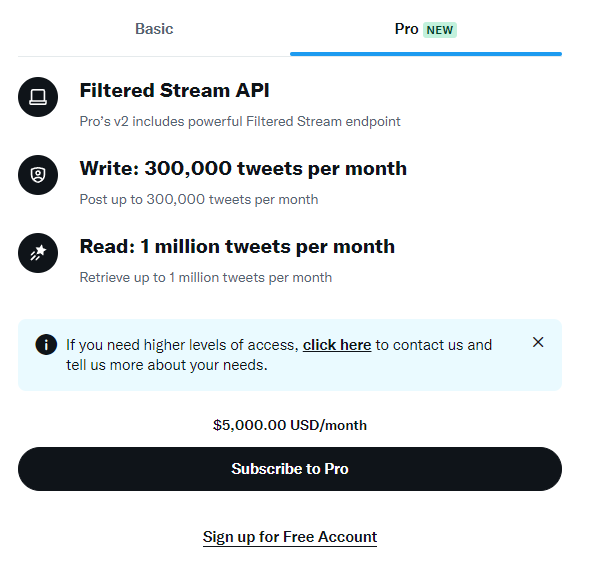
フリーアカウントに切り替え
一番下にある「Sign up for Free Account」をクリックします。

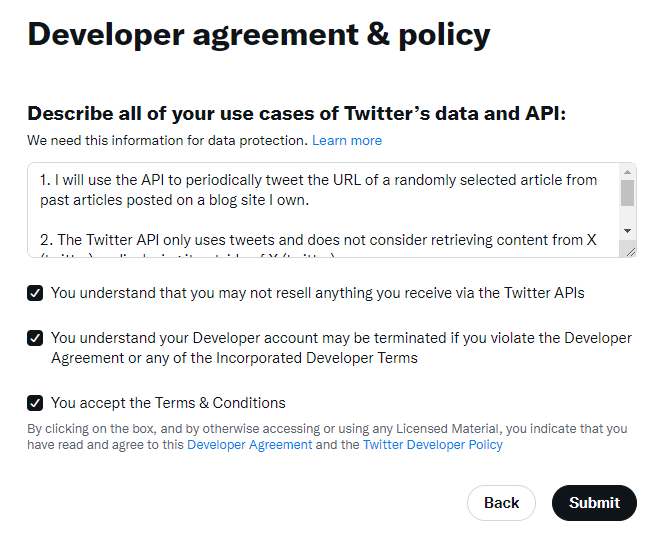
フリーアカウントの利用申請と同意
1つ目の入力欄にはAPIの利用目的を書きます。
250文字以上で英語で書きます。
3つのチェックボックスは同意するならチェックを入れます。

利用目的の雛形を置いておきます。
参考としていただく分には構いませんが、これで通る保証はありませんし、なんらかの問題が発生しても自己責任でお願いします。
1. 私が所有するブログサイトに投稿した過去の記事から無作為に選んだ記事のURLを定期的にツイートする際にAPIを利用します。
2. Twitter APIは、ツイートのみを利用して、X(twitter)からのコンテンツ取得やX(twitter)以外での表示は考えていません。
3. APIを使って自動ツイートする間隔は1時間に1回程度を考えています。▲をGoogle翻訳で単純に翻訳したものが▼です。
1. I will use the API to periodically tweet the URL of a randomly selected article from past articles posted on a blog site I own.
2. The Twitter API only uses tweets and does not consider retrieving content from X (twitter) or displaying it outside of X (twitter).
3. We plan to auto-tweet using the API once every hour.登録申請後の画面移動
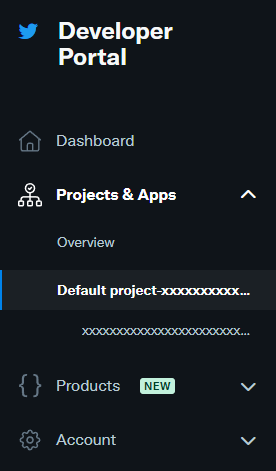
左メニューの「Projects & Apps」を使うことが多いです。

登録したプロジェクトは「Default project-xxxxxxxx」の形の名前になっています。
編集画面から好みの名前に変えることもできます。
「Default project-xxxxxxxx」が「プロジェクト」でその下の「xxxxxxxxxxxxxx」が「アプリ」です。
プロジェクトの中にアプリがある形となります。
コンシューマキーを発行する
左メニューからアプリを選択
左メニューからアプリを選択します。
※プロジェクト画面からアプリを選択しても同じ画面になります。
画面を切り替え
画面上部のタブメニューから「Keys and tokens」に切り替えます。

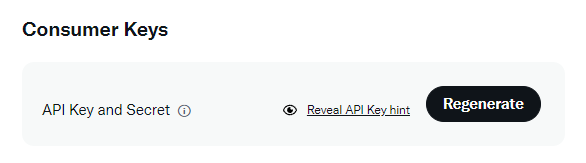
コンシューマーキーを発行
既にキーが発行されているようですが、身に覚えのないものなので発行し直す形となります。
「Regenerate」をクリックします。

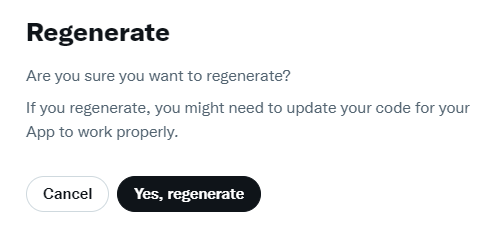
確認
再生成すると今までのキーは失効するけど良いか?みたいな意味合いです。
「Yes, regenerate」ボタンをクリックすると再生成が実行されます。

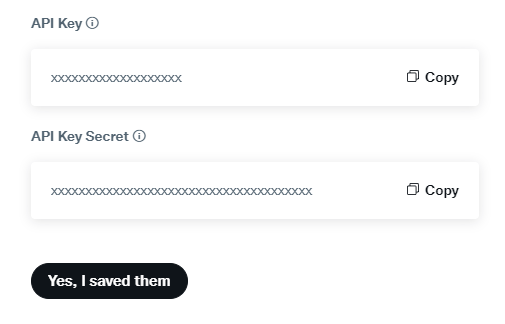
キーを控える
次の画面になりますので、API Key と API Key Secret の2つを控えます。
これらは2度と見れなくなります。
紛失した場合は再発行することになります。

確実に控えたことを確認して「Yes, I saved then」ボタンをクリックしたら完了です。
クライアントIDを発行する
左メニューからアプリを選択
左メニューからアプリを選択します。
※プロジェクト画面からアプリを選択しても同じ画面になります。
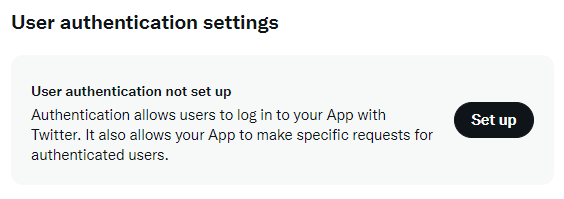
セットアップを開始する
アプリ画面(Settingsタブ)の下に次の項目があります。
「Set up」ボタンをクリックして始めて行きましょう。

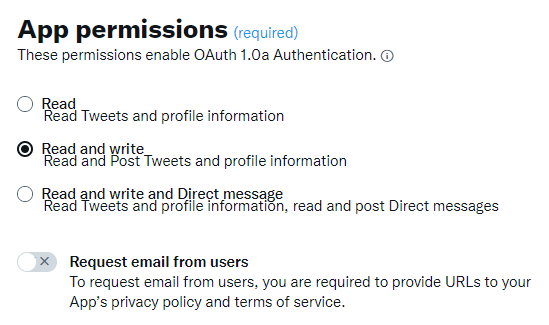
アプリの権限
アプリから投稿(ポスト / tweet)することが目的ならば「書き込み権限」が必要です。
「Read and write」を選択します。
投稿せずに投稿内容を取得してくるだけなら「Read」です。
安全性の面から使用しない権限は付けずに最小限になるように選択します。

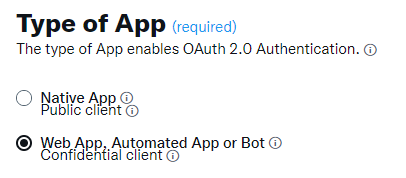
アプリの権限
今回はWEBアプリから利用することが目的なので、「Web App, Automated App or Bot」のほうを選択します。

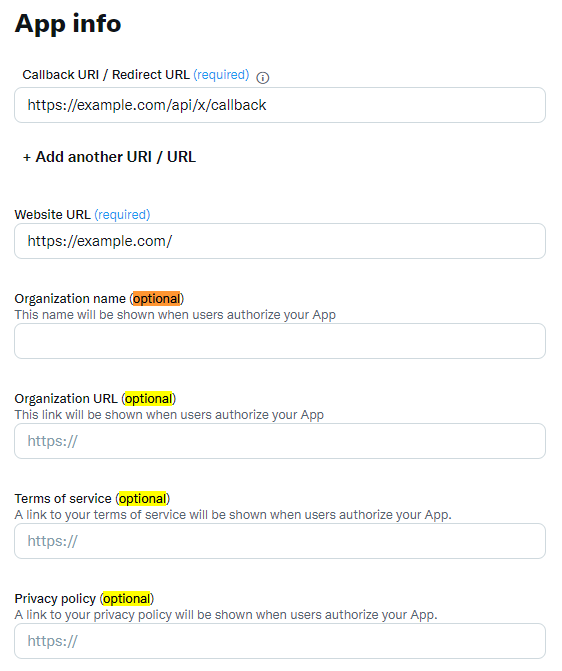
アプリの情報
上2つは必須です。WEBサイトの情報を登録をします。

「Client ID」と「Client Secret」が表示されるので控えておきます。
この2つは再表示されませんので、忘れた場合は再発行になります。
アクセストークンを発行する
左メニューからアプリを選択
左メニューからアプリを選択します。
※プロジェクト画面からアプリを選択しても同じ画面になります。
画面を切り替え
画面上部のタブメニューから「Keys and tokens」に切り替えます。

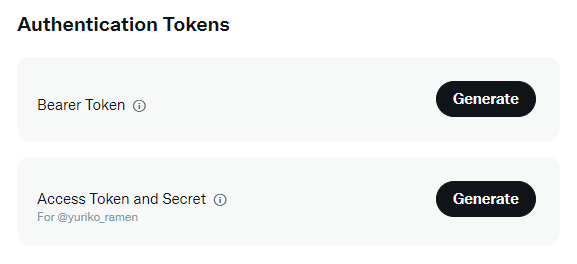
アクセストークンの発行
「Access Token and Secret」のほうの「Generate」をクリックします。

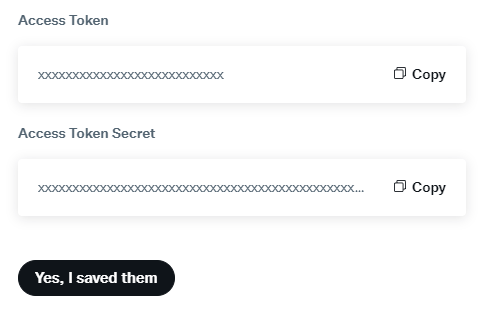
アクセストークンの発行
新しく発行されたアクセストークンとアクセストークンシークレットを控えます。

導入サポート・運用サポート
ということで宣伝です。
弊社ではPHP・MySQL・javascriptを使ったWebサイトを得意としています。
これらは2005年頃から触り続けてきていることもあり得意中の得意です。
1日で完了する簡単なことから、半年・1年規模のものまで幅広く承っています。
特にプログラム開発が必要になるようなカスタマイズは遠慮なくご相談ください。
フロントの見た目に関わるところはデザイン会社が担当、裏方の技術部分を弊社が担当するケースもあり柔軟に対応することができます。
メールやSNSなどのメッセージで簡単に連絡いただいたあとで、電話していただけると確実です。(お問い合わせ)