
画像文字を縮小するとGoogleChromeでぼやける?
篠原 隆司
アフィリエイト広告を利用しています
このページの内容が役に立ったら X (旧twitter) でフォローして頂けると励みになります
挨拶や報告は無しで大丈夫です

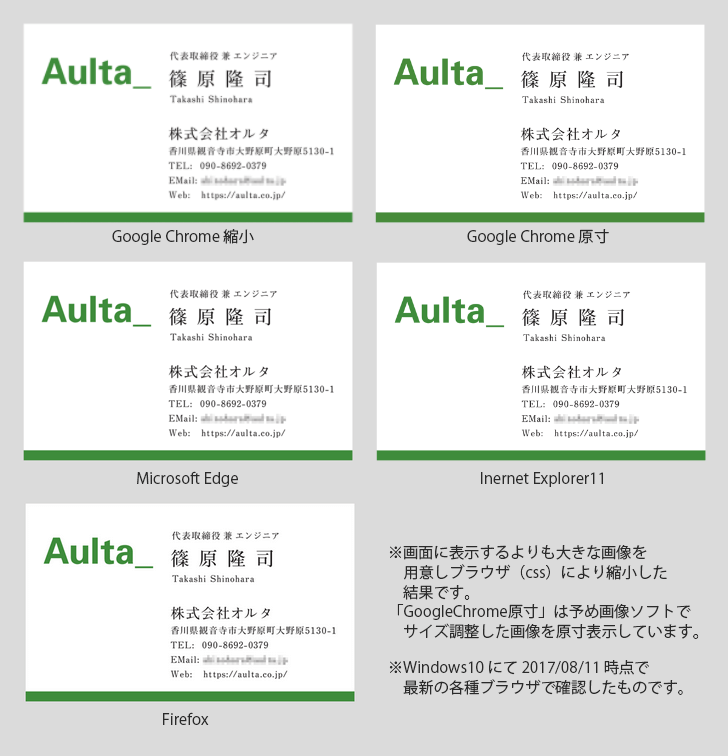
▲こちらの名刺、文字がにじんでいるように見えますか?見えませんか?
Chromeだったら、Windowsだったら、macだったら・・・見る端末によってキレイに表示されたりにじんで表示されたり・・・(><)
直接の原因としては、大きめの画像を縮小して表示しているためです。
原寸サイズの画像を用意したら良いのですが、画像は一番大きなのを1枚だけ用意してサイズ違いはcssで調整したほうが効率的です。
そんな時に陥る罠のお話です。
対応方法 2022-01-17 版
img{
/* Windows の Google Chrome でにじむのは諦める */
/* 諦めるといっても許容できないほどではないレベル */
}下記、2022-01-15版でキレイになった!と思っていたのですが、MacのSafariでだけギザギザになる現象が発覚しました。
で、いろいろ試していたのですが、現状としては何もしないのが最善という結論になりました。
対応方法 2022-01-15 版
img{
image-rendering : -webkit-optimize-contrast;
}いつの頃からか「webkit-backface-visibility」が効かなくなり「image-rendering」に変わっていました。
ということで、2022年になってもChromeで画像を縮小するとぼやける問題は続いています。
最新の対応は次のようになります。
対応方法 2022-01-17 版
img{
-webkit-backface-visibility: hidden;
}状況
画像文字を多用するwebページ(というかランディングページ)を作ってたんです。
PC向け・スマホ向けで、基本的に同じ画像(のサイズ違い)が使われています。
1ページで100の画像があるとすると、90はサイズの違いだけで、残りの10はPC向け・スマホ向けで異なる画像が必要ってケースでした。
まずは、スマホ版から作り始めました。
レスポンシブでPC版も。ということだったので、スマホ版を作りつつ「PC向けはここをcssでこう」って感じでPC版も意識したHTMLに仕上げました。
で、スマホ版できました。
で、そのままの状態で、PCのブラウザで確認してみました。
まぁ縦長に出てきますね。
ので、ちょっとだけcssを加えてレイアウトを調整しました。
割と良い感じです。
さらにcssの調整を進めてPC版もできました。
で、ですね。
最初思ったんです。
「あれ?視力落ちたかな?」
なんだか文字(画像文字)がぼやけてるような感じがしたんです。
とりあえず気のせいということで、そのまま作業は続けました。
んで、確認しますよね。
他のブラウザで崩れたりしていないか、きちんと表示されているかって。
Microsft Edge、IE11、Firefox、Safari など(あとスマホ実機も)でチェックして問題ないことが確認できました。
問題なさすぎました。
?
文字がはっきりくっきりしてる?
目が悪くなったんかなーって思ってた文字がはっきり見えてる!!
Google Chromeと他のブラウザで同じページを表示して両隣に置いてよーくよーーーく見比べてみました。
Chromeさんぼやけてる。。。
調査
メインで作業しているパソコンは自分で組んだそこそこのスペックなので、もっと一般的というか、普通のノートパソコンでも確認してみました。
やっぱり同じです。Google Chromeだけぼやけてます。
下記のような比較画像を作ってみました。
画像を右クリックして「リンク先を名前を付けて保存」でダウンロードしてから、パソコンに入っている画像表示ソフトで確認してみてください。(Chromeで見ると同じことなので画像ソフトで確認です)
あとPCで見られてる方でしたら https://aulta.co.jp/2017/08/10/3770.html こちらのページにある名刺の画像をいろんなブラウザで見比べて頂いても良いと思います。
結論
Google Chromeだけブラウザ側で画像サイズの縮小をするとぼやけることが分かりました。
さてどうするかですが、どうしましょう。
どうにかすることはできても、現実的な選択なのか?と言えばそうでないこともあります。
時間とお金を掛けてまでキレイに出す必要があるコンテンツであればどうにかしたほうが良いですが、そうでなければ今後のGoogleChromeのバージョンアップに期待することになります。
どうにかってどうするか
下記のような選択肢があります。
一長一短な場合もありますしどのように組み合わせるかは作ろうとしているものによって変わってきます。
最近のブラウザなら可能だけど古いブラウザ(バージョン)だと使えない方法もあるので、「古いブラウザをどこまでサポートするか?」を最初に決めておくことが大事です。
●画像文字を使わない
文字を画像にしないで、css(webフォント)で解決できる場合があります。
●<img>タグの srcset でどうにかする
レスポンシブなwebサイトでしたら、1つの<img>タグで状況によって読み込む画像を切り替えられる srcset が便利かもしれません。PC向けはPCで原寸になる画像、スマホ向けは大きめの画像にします。
でも、画像文字の部分をブラウザのウィンドウ幅で大きくしたり小さくさせている場合は同じ現状になりそうです。
現実的な対応方法
「対応できる」は「すべて解決」ではありません。
何かを優先すると何かが犠牲になることがあります。
●webサーバで動的にサイズ調整する
画像の縮小をブラウザに任せるので「ブラウザによって変わってしまう」ということが起こります。
発想を変えて「原寸で送れば良い」とすると解決できそうです。
とはいえ、いろんなサイズ違いの画像を用意するのは大変です。
1つの画像を用意しておき、自動でサイズ違いの画像を作り出せると便利です。
弊社の場合はPHPを使ってwebサーバ上で自動的に縮小・切り取りできるシステムを用意しております。
●css(webフォント)でできるだけ解決する
企業のロゴ画像のような場合は変えようがないですが、キャッチコピーとかで入れている文字でしたら似たような他のwebフォントに変えることを検討しても良いかもしれません。
●サイズが可変にならないようなデザインにする
PC向け、スマホ向けで条件判断して「PCはPC向けの画像を出す」ってところまでは良いですが、それでも「PCの画面幅に応じてサイズ調整する」ってことだと同じですね。
見せ方・デザインの都合もありますが、完全固定のサイズにできるならそうしておくと画像の原寸表示が可能になります。
●GoogleChromeのバージョンアップで解決してくれることを希望する
待ちましょう。
●画像文字がぼやけるのを気にしない
他のwebサイトってどうなんだろう?って気になったので調べてみました。
そもそも画像文字を多用するようなサイトってなんだ?
と思ったとき出てきたのはwebマンガ(電子書籍)です。
電子書籍を扱っているwebサイトにたいてい用意されているのが「立ち読み機能」です。
立ち読みページを各種ブラウザで表示してみてぼやけてるか調査してみましたが、やっぱりChromeで見るとぼやけている気がします。ぼやけてない気もします。
●<canvas>を使う
まだ仮説段階ですが、縮小が発生する画像を <canvas> に入れるとぼやけないかもしれません。
調査してたらぼやけてないようにしか見えないwebサイトがあって、よく調べたら<canvas>を使ってました。
でも、<img>を使うべきところを縮小のためだけに<canvas>を使うのは良いとは思えません。
そうした方が良いか、やるべきでないか決めるのはコンテンツと方針次第です。
