ElectronをWindows10にセットアップ
篠原 隆司
アフィリエイト広告を利用しています
このページの内容が役に立ったら X (旧twitter) でフォローして頂けると励みになります
挨拶や報告は無しで大丈夫です
Windows10でElectronアプリを開発するときのセットアップ手順を紹介します。
コードを書くのはEclipse。デバッグはVSCodeでやっていきます。
GitHubへどうぞ
最初、本記事で手順を書いていってたのですが、割と手順が多く分かりづらいことになってきたので、ファイル一式をGitHubに置くスタイルに切り替えることにしました。
https://github.com/aulta/electron-setup
▲こちらより「Code」から「Download Zip」してお使いください。
概要
Electron を始めるために準備していきます。
Windows 10を対象とします。
Eclipse でコーディングを行い、VSCodeでデバッグするスタイルです。
セットアップ手順
Eclipseのプロジェクトを作成
いつもの感じでEclipseからプロジェクトを新規作成します。
プロジェクトの種類はWEB系のものが揃ってたらなんでも良いです。
個人的にはこちらを使い、「新規PHPプロジェクト」として作成しています。
ファイルの配置
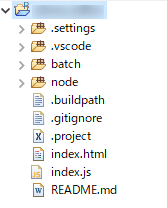
このリポジトリを「Download ZIP」して、解凍して配置します。
次のようになります。

※README.md の中身は全削除して、作成しようとしているアプリの内容に変えてください。
Node.js を配置
Node.js 公式サイトにアクセスします。
- グローバルナビから「DOWNLOADS」
- LTS(Recommended For Most Users)
- Windows Binary (.zip)
- 64-bit ( or 32bit ) をクリック
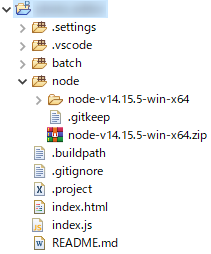
ダウンロードしたら、「node」フォルダに解凍して配置

Node.jsのバージョン変更
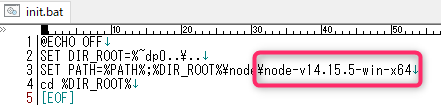
\batch\call\init.bat をテキストエディタで開きます。
「node-v14.15.5-win-x64」の個所をダウンロードして解凍したNode.jsのフォルダ名に変更してください。

※将来 Node.js のバージョンを変える時が来たら、ここを変更します。
インストール
01_npm-init.bat
\batch\setup\01_npm-init.bat をダブルクリックして実行します。
画面の指示に従っていろいろ入力していきます。
すべて未入力でEnterしていってもOKです。
最後に yes と入力し Enter
プロンプトが閉じます。
package.json が作成されます。
02_npm-install-electron.bat
\batch\setup\02_npm-install-electron.bat をダブルクリックして実行します。
プロンプトが起動しいろいろ始まります。
完了したら自動的にプロンプトが閉じます。
package-lock.json と node_modules フォルダが作成されます。
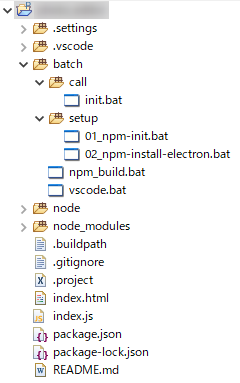
確認
ここまでで次のようになっています。

package.json の編集
package.json をエディタで開き、次のようにします。
scripts / build を変更し、build はそのままコピペです。
他の部分は元のままでOKです。
{
"name": "sample",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "electron-builder"
},
"build": {
"appId": "sample.sample.sample",
"directories": {
"app": ""
},
"win": {
"target": {
"target": "dir",
"arch": [
"x64"
]
}
},
"mac": {
"target": "dmg"
}
},
"author": "",
"license": "MIT",
"devDependencies": {
"electron": "^11.3.0",
"electron-builder": "^22.9.1"
}
}デバッグ実行
\batch\vscode.bat をダブルクリックすると、Visual Studio Codeが起動します。
※Visual Studio Code は別途インストールしておいてください。
「ファイル」メニューから「フォルダーを開く」をクリック。
セットアップしたフォルダを選択して開きます。
F5キー を押して実行します。
お気づきだと思いますが、このまま Visual Studio Code でコーディングを進めていくこともできます。もちろんそれはそれでOKです。
ビルド
\batch\npm_build.bat をダブルクリックすると、プロンプトが起動しビルドが始まります。
プロンプトが自動で閉じられたら完了です。
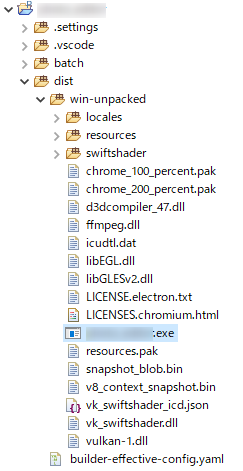
次のように dist フォルダが作成され exe が出来ています。

コーディング
アプリを作っていくうえで主に触るのは index.html と index.js です。
これ以上は、セットアップの範囲を超えるのでここでは触れません。