WordPressで投稿ページを固定ページに変更する
篠原 隆司
アフィリエイト広告を利用しています
このページの内容が役に立ったら X (旧twitter) でフォローして頂けると励みになります
挨拶や報告は無しで大丈夫です
最初から固定ページで構造立てて書いていくことができればベストなのですが、なかなか難しいと思います。
私がよくやるのは、思いつくたびに「投稿」のほうにだだだーーってページを作って行って、カテゴリ単位とかである程度たまってきたら固定ページに移していく方法です。
時事ネタとか時間が関係するコンテンツには向かないですが、ノウハウとか時間が経っても価値のある情報に向いています。
で、いざやろうとなって困るのが「どうやって固定ページにするんだ?」ですね。
ということでその辺りを書いていってみたいと思います。
投稿ページを固定ページに切り替える
まず答えからですが、phpMyAdmin で wp_posts テーブルの post_type を 「post」 から 「page」に書き換えるだけです。
SQLで書くと次のようになります。
UPDATE wp_posts SET
post_type = 'page'
WHERE ID = ★;★ は投稿IDに書き換えてください。
管理画面の編集画面に入るとブラウザのアドレスバーには次のようになっていると思います。
https://example.com/wp-admin/post.php?post=★&action=editpost=★ の★の数字が投稿IDです。
指定した親ページの下に入れる
固定ページのメリットの1つとして記事の階層化がありますね。
post_type を page にしただけでは一番上の階層に入ってしまいます。
管理画面から自分で移動していっても良いのですが数が多くなると面倒です。
そういうときは、post_parent を一緒に指定します。
SQLで書くと次のようになります。
UPDATE wp_posts SET
post_parent = ☆,
post_type = 'page'
WHERE ID = ★;★ は投稿IDに書き換えてください。
☆ はぶら下げたい親となる固定ページの投稿IDに書き換えてください。
複数の記事をまとめて移動する
固定ページに切り替えるだけなら上記まででできますが、1記事ずつちまちまと切り替えていくのは面倒ですね。
そういうときはSQL文を工夫します。
SQLで書くと次のようになります。
UPDATE wp_posts SET
post_parent = ☆,
post_type = 'page'
WHERE ID IN ( ★, ★, ★, ★, ★ );★ は投稿IDに書き換えてください。カンマ区切りでいくつでも指定できます。
☆ はぶら下げたい親となる固定ページの投稿IDに書き換えてください。
指定した記事にぶら下がっている子ページを確認する
切り替えできたことを確認できて初めて「切り替えできた」と言えます。
管理画面で見ても良いのですが、次の項目につなぐため、phpMyAdminで確認してみましょう。
SQLで書くと次のようになります。
SELECT
*
FROM wp_posts
WHERE post_parent = ☆
AND post_type = 'page'
ORDER BY
menu_order,
ID
;☆ は、固定ページの親になるページの投稿IDです。
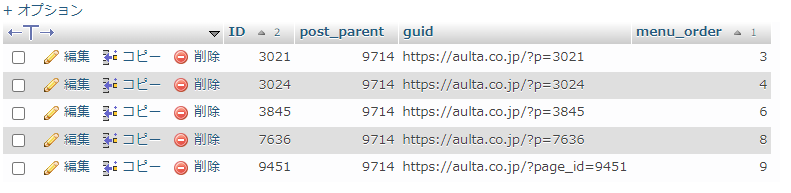
画面の都合で横長くなるので、説明に必要なカラムだけに省略したのが次の画像です。

それぞれ次のような意味です。
| ID | 投稿ID |
| post_parent | 親の投稿ID |
| guid | 数字ベースのURL |
| menu_order | 並び順 |
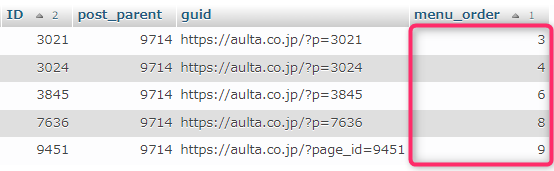
ぶら下がっている子ページの並び順を変更する
既にお気づきで書くまでもないと思いますが、1つ前の項目にある menu_order がそうです。
phpMyAdmin からだったらそのままセルをダブルクリックして編集モードに入って好きな数字を入れるとOKです。
整数で、小さな数字から順に並びます。連番である必要はありません。

複数の親ページを対象にぶら下がっている子ページを確認する
よく似た内容だけどジャンルが異なるってときに、親ページは別なんだけどぶら下がっている子の構成は同じ、みたいなことありますよね。
SQLで書くと次のようになります。
SELECT
*
FROM wp_posts
WHERE post_parent IN (
123,
456,
789
)
AND post_type = 'page'
ORDER BY
field(
post_parent,
123,
456,
789
),
menu_order
;123, 456, 789 は、親ページの投稿IDです。
カンマ区切りで好きなだけ入れれます。
Where にある投稿ID と ORDER BY にある投稿IDは、一致するようにします。
固定ページを使うなら必須のプラグイン
特に階層化を好む人にはオススメです。
CMS Tree Page View
と言います。
インストールは簡単で、Wordpress管理画面 > プラグイン > 新規追加 で「CMS Tree Page View」を検索です。
かなり古いバージョンですが、▲ YouTubeにデモがあります。